Elemen accordion adalah salah satu fitur yang sering digunakan dalam web design untuk menampilkan konten dalam format yang ringkas. Ketika pengunjung mengklik judul bagian tertentu, kontennya akan meluas dan menampilkan informasi yang lebih rinci.
Di platform WordPress, meskipun ada banyak plugin yang menawarkan fungsionalitas accordion, ada saat-saat di mana Anda mungkin ingin mengimplementasikannya sendiri tanpa bantuan plugin. Dalam artikel ini, kita akan membahas cara melakukannya.
Langkah-langkah Membuat Elemen Accordion
Gunakan kode ini
Silahkan gunakan kode yang telah kami sediakan ini. Anda bisa menempelkan nya di sidebar dengan memakai widget Custom HTML, atau di dalam post.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Style the accordion container */
.accordion {
width: 300px;
margin: 20px auto;
border: 1px solid #ccc;
border-radius: 5px;
padding: 0; /* Hapus padding */
}
/* Style the accordion buttons */
.accordion-button {
background-color: transparent;
color: #333;
cursor: pointer;
padding: 10px;
text-align: left;
border: none;
width: 100%;
text-transform: uppercase;
font-weight: bold;
border-bottom: 1px solid #2980b9;
margin: 0; /* Hapus margin */
transition: background-color 0.3s; /* Tambahkan efek transisi */
}
/* Style the accordion buttons on hover */
.accordion-button:hover {
background-color: #f0f0f0;
}
/* Style the accordion content (hidden by default) */
.accordion-content {
max-height: 0;
overflow: hidden;
transition: max-height 0.3s ease-out;
padding-left: 20px;
margin: 0; /* Hapus margin */
}
/* Style the list items */
.accordion-content li {
list-style-type: disc;
margin-left: 30px; /* Tambahkan margin kiri 30px */
padding: 0; /* Hapus padding atas dan bawah */
}
/* Style the links within list items */
.accordion-content a {
text-decoration: none;
color: #3498db;
}
/* Add underline to links on hover */
.accordion-content a:hover {
text-decoration: underline;
}
/* Style the container for "Halaman Situs" */
.page-title {
background-color: #ddd;
color: #000;
padding: 10px;
text-align: left; /* Posisikan teks ke kiri */
font-weight: bold;
margin-bottom: 5px;
border-top: 1px solid #ccc;
cursor: pointer;
margin: 0; /* Hapus margin */
transition: background-color 0.3s; /* Tambahkan efek transisi */
}
/* Style the border for the first row */
.page-title:first-child {
border-top: none;
padding-top: 5px; /* Tambahkan padding atas */
}
/* Style the border for the last row */
.page-title:last-child {
padding-bottom: 5px; /* Tambahkan padding bawah */
}
/* Style the border for the active (clicked) row */
.active-page-title {
border-bottom: 1px solid #ccc;
}
/* Style the active (clicked) row */
.active-page-title:hover {
background-color: #f0f0f0;
}
/* Style for the first item in the list */
.accordion-content li:first-child {
margin-top: 5px; /* Ubah padding atas menjadi 5px */
}
/* Style for the last item in the list */
.accordion-content li:last-child {
margin-bottom: 5px; /* Ubah padding bawah menjadi 5px */
}
</style>
<title>Accordion Menu</title>
</head>
<body>
<div class="accordion">
<div class="page-title">Halaman Situs 1</div>
<ul class="accordion-content">
<li style="padding-top: 10px;"><a href="https://www.facebook.com" target="_blank" rel="noopener">Facebook</a></li>
<li><a href="https://www.google.com" target="_blank" rel="noopener">Google</a></li>
<li style="padding-bottom: 10px;"><a href="https://www.wikipedia.org" target="_blank" rel="noopener">Wikipedia</a></li>
</ul>
<div class="page-title">Halaman Situs 2</div>
<ul class="accordion-content">
<li style="padding-top: 10px;"><a href="https://www.facebook.com" target="_blank" rel="noopener">Facebook</a></li>
<li><a href="https://www.google.com" target="_blank" rel="noopener">Google</a></li>
<li style="padding-bottom: 10px;"><a href="https://www.wikipedia.org" target="_blank" rel="noopener">Wikipedia</a></li>
</ul>
<div class="page-title">Halaman Situs 3</div>
<ul class="accordion-content">
<li style="padding-top: 10px;"><a href="https://www.facebook.com" target="_blank" rel="noopener">Facebook</a></li>
<li><a href="https://www.google.com" target="_blank" rel="noopener">Google</a></li>
<li style="padding-bottom: 10px;"><a href="https://www.wikipedia.org" target="_blank" rel="noopener">Wikipedia</a></li>
</ul>
</div>
<script>
// Get all accordion buttons and content
const buttons = document.querySelectorAll('.page-title');
const contents = document.querySelectorAll('.accordion-content');
// Add click event listeners to each button
buttons.forEach((button, index) => {
button.addEventListener('click', () => {
// Close all content panels except the clicked one
contents.forEach((content, contentIndex) => {
if (contentIndex !== index) {
content.style.maxHeight = '0px';
buttons[contentIndex].classList.remove('active-page-title');
}
});
// Toggle the max-height of the corresponding content
if (contents[index].style.maxHeight === '0px' || contents[index].style.maxHeight === '') {
contents[index].style.maxHeight = contents[index].scrollHeight + 'px';
button.classList.add('active-page-title');
} else {
contents[index].style.maxHeight = '0px';
button.classList.remove('active-page-title');
}
});
});
</script>
</body>
</html>
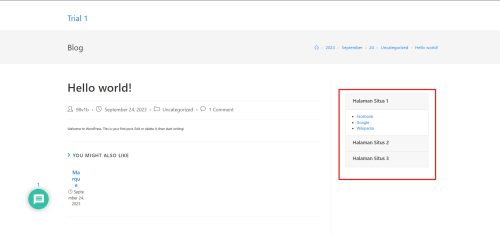
Tampilan Accordion

Penyesuaian
Untuk mengubah konten dalam accordion tersebut, silahkan ubah kode nya yang di bagian ini.
<li><a href="https://www.facebook.com">Facebook</a></li> <li><a href="https://www.google.com">Google</a></li> <li><a href="https://www.wikipedia.org">Wikipedia</a></li>
Penutup
Membuat elemen accordion di WordPress tanpa menggunakan plugin adalah pendekatan yang memungkinkan Anda memiliki kontrol lebih atas desain dan fungsionalitas. Meski mungkin memerlukan sedikit usaha ekstra, manfaat dari kinerja yang ditingkatkan dan kustomisasi yang lebih mendalam seringkali membuat usaha tersebut sepadan.