Anda bisa menggunakan kode dibawah ini, untuk menampilkan konten dari situs lain. Kode ini disebut dengan iFrame.
<iframe src="masukan_url" scrolling="no" frameborder="0" style="height:300px"></iframe>
Contoh hasil tampilan dan sumber konten nya, bisa dilihat dibawah ini.


Hal yang perlu diperhatikan dalam menggunakan iFrame ini
iFrame tidak bisa muncul dari situs lain
Kami telah melakukan percobaan, dengan menggunakan situs lain untuk menampilkan iframe ini. Namun hasil nya, iframe tidak bisa tertampil.
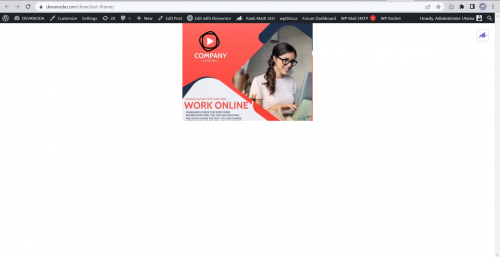
Uji coba yang kami lakukan, kami membuat sumber konten nya di situs: starshare-trial2.xyz. Tampilan nya, seperti gambar dibawah ini.

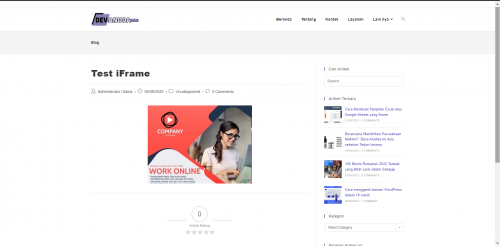
Ketika kami terapkan iframe nya di situs Devanoda ini, hasil nya seperti ini:

Sebelum nya, kami berpendapat bahwa mungkin ada yang salah dengan konfigurasi di situs nya. Sampai- sampai kami menonaktifkan menu Hotlink protection.
Kami coba kembali, dengan menggunakan situs yang berbeda. Situs kedua, yang kami gunakan sebagai sumber konten adalah Volunoid.com.
Tapi, hasil nya sama saja.
Setelah kami membuat konten di situs dengan domain yang sama, namun di direktori yang berbeda, akhirnya bisa berhasil.
Situs yang kami gunakan sebagai sumber gambar adalah: https://devanoda.com/
Kami mencoba mencari tahu hal ini. Tampak nya, ini disebabkan karena pengaturan keamanan default browser nya [REF]. Browser yang kami gunakan adalah Google Chrome pada waktu ini.
Untuk menyelesaikan masalah ini, ada konfigurasi yang cukup rumit, yang harus dilakukan di browser nya.
Namun, tetap saja ini menjadi percuma. Karena, ketika Anda mengkonfigurasikan browser Anda, dan iFrame bisa muncul, masalah yang sama akan terjadi di orang lain. Karena orang lain masih menggunakan konfigurasi default browser tersebut.
Kode lain yang bisa dipakai
Ada kode iframe lain yang kami dapatkan dari W3School [REF]. Adapun kode tersebut adalah:
<iframe src="https://devanoda.com/test-iframe/" width="400" height="300"></iframe>
Apabila Anda menggunakan kode tersebut, akan muncul garis tepi pada iFrame nya. Tampilan nya seperti ini.

Namun, bila Anda menggunakan kode ini:
<iframe src="https://devanoda.com/test-iframe" scrolling="no" frameborder="0" style="height:300px"></iframe>
Tampilan nya akan bersih dan rapi.