Saat mengembangkan atau menyesuaikan situs web dengan menggunakan tema OceanWP di WordPress, banyak pengembang dan pemilik situs yang menemui kesulitan saat ingin menampilkan gambar fitur default atau gambar cadangan ketika sebuah pos tidak memiliki gambar fitur.
Hal ini seringkali menjadi masalah, terutama jika Anda ingin memastikan situs Anda tetap estetik dan konsisten meskipun ada beberapa pos yang tidak dilengkapi dengan gambar.
Dalam artikel ini, kita akan membahas solusi tepat untuk masalah tersebut.
Menampilkan Gambar Default Feature Image jika Kosong
Persiapkan Gambar Default
Buat gambar yang Anda inginkan sebagai gambar default dan simpan dengan nama yang mudah dikenali, misalnya default-image.jpg. atau default-image.webp.
Ukuran gambar yang kami sarankan adalah 800 X 419 px atau 400 X 209 piksel.

Dalam panduan ini, kami menggunakan gambar default berikut:

Unggah Gambar ke Server Anda
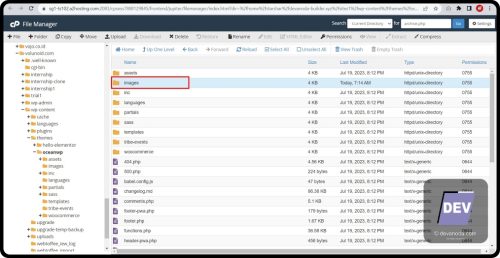
Menggunakan klien FTP seperti FileZilla, akses server web Anda. Kemudian masuk ke /wp-content/themes/oceanwp/. Buat folder dengan nama images disana.

Unggah gambar default Anda (default-image.jpg) ke folder images tersebut.

Modifikasi File Tema:
Anda perlu menemukan fungsi the_post_thumbnail() di file-file tema Anda untuk menggantinya dengan kode yang disediakan.
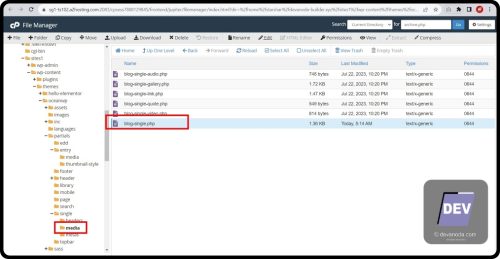
Pada tema oceanWP, kode tersebut ada di dalam blog-single.php yang berada di dalam direktori:
wp-content/themes/oceanwp/partial/single/media/blog-single.php

Tambahkan Kode:
Cari bagian kode ini:
// Return if there isn't a thumbnail defined.
if ( ! has_post_thumbnail() ) {
return;
}
Kemudian, ganti dengan kode ini:
// Return if there isn't a thumbnail defined.
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'full', $img_args );
} else {
?>
<img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" />
<?php
}
Jangan lupa gantikan default-image.jpg dengan nama file gambar Anda jika berbeda.
Simpan & Cek Situs Anda:
Simpan perubahan yang Anda buat di file-file tema. Kunjungi situs web Anda dan cek beberapa artikel. Artikel yang sebelumnya tidak memiliki thumbnail seharusnya sekarang menampilkan gambar default Anda.
Terdapat masalah Konflik
Penyebab
Jika terdapat masalah yang muncul, atau gambar fitur default masih tidak muncul, ada beberapa penyebab yang melatarbelakangi nya. Berikut adalah penjelasan masalah tersebut:
- Anda sudah menambahkan logic untuk menampilkan
the_post_thumbnailatau gambar default di bagian atas. Namun, di bagian bawah, Anda kembali memanggilthe_post_thumbnail, yang berarti thumbnail akan ditampilkan dua kali jika ada gambar thumbnail. Anda harus menghapus pemanggilan tersebut di bagian bawah. - Selain itu, Anda mungkin ingin memindahkan beberapa kode yang berkaitan dengan atribut gambar (
$img_args) ke bagian atas sebelum pemanggilan pertamathe_post_thumbnailuntuk memastikan bahwa atribut tersebut diterapkan dengan benar.
Ganti keseluruhan kode
Jika hal tersebut terjadi, lebih baik ganti semua kode yang ada, dengan keseluruhan kode berikut:
<?php
/**
* Displays the post single thumbmnail
*
* @package OceanWP WordPress theme
*/
// Exit if accessed directly.
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// Define image alt text usage status.
$sp_seo_set = get_theme_mod( 'ocean_enable_sp_fimage_alt', false );
$sp_seo_set = $sp_seo_set ? $sp_seo_set : false;
// Retreive image alt text or use OceanWP default text if image alt text not set.
$spfe_img_alt = get_post_meta( get_post_thumbnail_id( get_the_ID() ), '_wp_attachment_image_alt', true );
$sp_fimage_alt = ( false === $sp_seo_set || ( true === $sp_seo_set && ! $spfe_img_alt ) ) ? esc_attr( oceanwp_theme_strings( 'owp-string-current-read', false ) ) . ' ' . get_the_title() : esc_attr( $spfe_img_alt );
// Image args.
$img_args = array(
'alt' => esc_attr( $sp_fimage_alt ),
);
if ( oceanwp_get_schema_markup( 'image' ) ) {
$img_args['itemprop'] = 'image';
}
?>
<div class="thumbnail">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'full', $img_args );
} else {
?>
<img src="<?php bloginfo('template_directory'); ?>/images/thumbnail.webp" alt="<?php the_title(); ?>" />
<?php
}
// Caption.
$caption = get_the_post_thumbnail_caption();
if ( $caption ) {
?>
<div class="thumbnail-caption">
<?php echo wp_kses_post( $caption ); ?>
</div>
<?php
}
?>
</div><!-- .thumbnail -->
<div class="thumbnail">, dan juga akan menampilkan caption jika tersedia.Menambahkan Gambar Fitur Default di halaman Archive
Perlu diketahui, tindakan diatas hanya akan memiliki efek bahwa gambar fitur default, hanya akan muncul di halaman tunggal saja. Jika Anda membuka halaman arsip, gambar default tidak akan muncul.
Oleh sebab itu, Anda perlu melakukan tindakan tambahan untuk mengatasinya. Ikuti panduan dibawah ini, untuk menampilkan gambar default di halaman arsip juga.
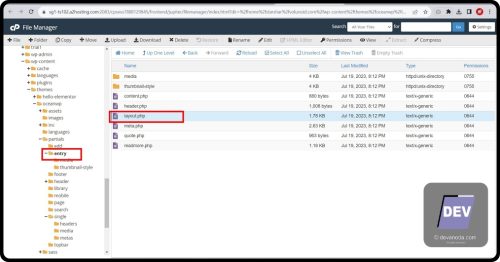
Buka file layout.php
Lokasi file ini, untuk tema oceanWP, ada di: oceanwp/partials/entry/layout.php

Cari dan tambahkan kode
Temukan kode ini:
// Featured Image.
if ( 'featured_image' === $element ) {
get_template_part( 'partials/entry/media/blog-entry', $format );
}
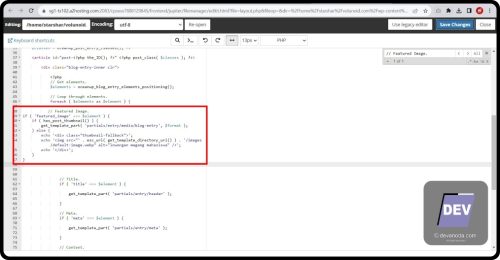
Kemudian ganti dengan kode ini:
// Featured Image.
if ( 'featured_image' === $element ) {
if ( has_post_thumbnail() ) {
get_template_part( 'partials/entry/media/blog-entry', $format );
} else {
echo '<div class="thumbnail-fallback">';
echo '<img src="' . esc_url( get_template_directory_uri() ) . '/images/default-image.webp" alt="lowongan magang mahasiswa" />';
echo '</div>';
}
}
Pastikan gambar sudah Anda unggah ke folder images yang telah Anda buat di langkah sebelumnya. Dan sebagai antisipasi, lebih baik unggah gambar nya dengan nama file ‘default-image.webp’, dan bukan nama file yang lain. Karena, kami sudah pernah mencoba mengunggah gambar dengan nama lain, dan hasil nya gambar tidak terlihat (rusak).
Berikut adalah tampilan bagian kode yang diubah

Setelah melakukan perubahan, simpan file dan periksa tampilan arsip blog Anda untuk memastikan gambar fallback muncul dengan benar.
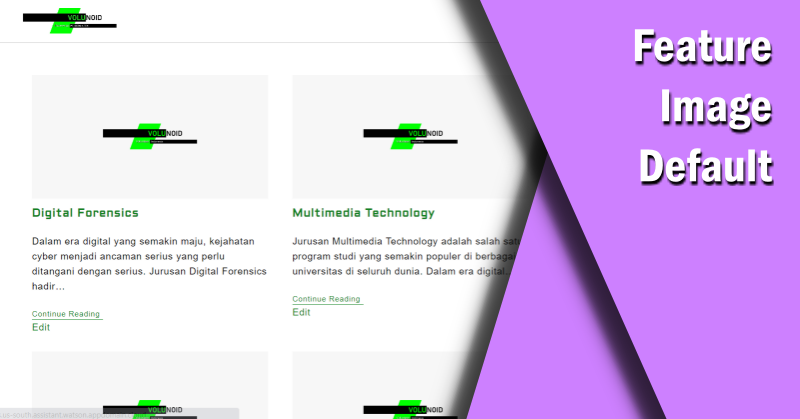
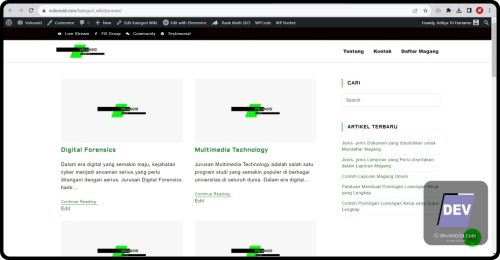
Cek Hasil
Dengan perubahan di atas, jika postingan tidak memiliki gambar unggulan, maka gambar fallback (thumbnail.webp yang terletak di folder images dari tema Anda) akan ditampilkan.
Berikut adalah tampilan hasil nya.

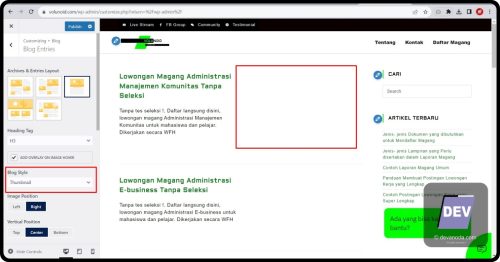
Catatan: Jika Anda memilih Blog Style jenis “thumbnail”, maka gambar fitur default ini tidak akan muncul.

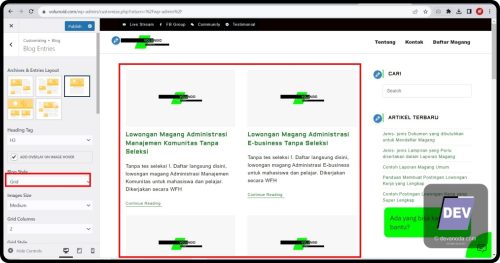
Solusinya, ganti tampilan nya ke jenis “Grid” atau “Large Image”. Silahkan masuk ke: Customization >> Blog >> Blog Entries. Lalu atur di bagian “Blog Style”.

Kustomisasi Alt Text (Optional)
Jika Anda ingin melakukan kustomisasi pada Alt text, cukup ubah teks “lowongan magang mahasiswa” dengan teks alternatif Anda sendiri.
Penutup
Menerapkan gambar fitur default di tema OceanWP memastikan bahwa situs Anda tetap terlihat profesional dan konsisten, bahkan saat ada konten tanpa gambar fitur.
Dengan mengikuti panduan di atas, Anda kini dapat dengan mudah menyesuaikan tampilan situs Anda sesuai keinginan. Ingatlah bahwa detail kecil seperti ini dapat meningkatkan pengalaman pengguna dan estetika situs Anda.
Selamat mencoba, dan semoga situs Anda selalu tampil menarik di mata pengunjung!