AutoCrat adalah add-on untuk Google Sheets yang memungkinkan pengguna untuk mengotomatisasi pembuatan dan pengiriman dokumen berbasis template dari data yang ada di Google Sheets. Dengan menggunakan AutoCrat, pengguna bisa mengonversi data di spreadsheet menjadi dokumen Google Docs, PDF, atau format lainnya, dan kemudian mendistribusikannya secara otomatis ke email atau tujuan lainnya.
Add-on ini memiliki banyak manfaat, dan dengan kustomisasi tertentu, berbagai hal dapat dilakukan. Namun, proses kustomisasi tersebut cukup rumit dan memerlukan pemahaman yang baik agar dapat diterapkan dengan efektif. Pada halaman ini, kami akan menjelaskan hal-hal yang perlu diperhatikan serta berbagai kustomisasi yang dapat dilakukan dengan AutoCrat, sehingga dapat memberikan manfaat yang optimal bagi Anda.
Pengetahuan
Tampilan HTML pada Email AutoCrat
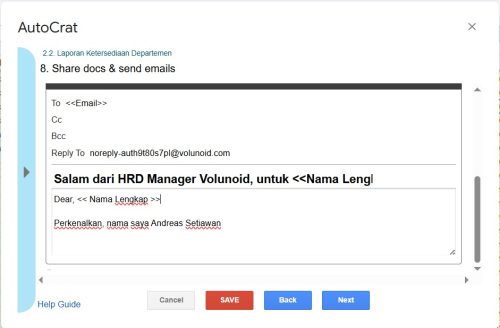
Hal pertama yang perlu diperhatikan ketika melakukan kustomisasi AutoCrat adalah mengenai penulisan teks pada email. Kita bisa memasukkan teks dalam format HTML pada kolom email di AutoCrat. Berikut adalah contoh kolom email yang diisi dengan teks biasa:

Pada gambar pertama diatas, Anda dapat melihat bahwa teks hanya berupa teks biasa tanpa styling.
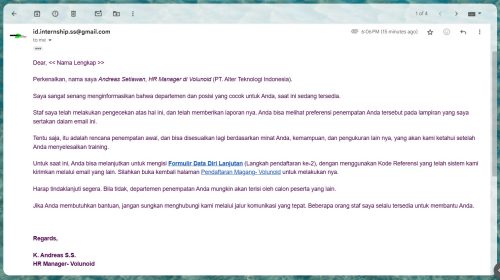
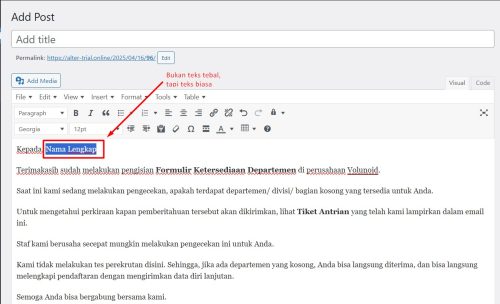
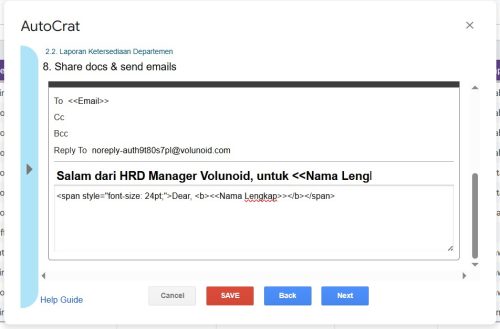
Sedangkan gambar kedua dibawah ini, menunjukkan contoh tampilan email yang menggunakan teks dengan format HTML:

Sedangkan gambar kedua memperlihatkan bagaimana teks tersebut bisa diformat menggunakan HTML, seperti menambahkan tautan atau memodifikasi jenis huruf.
Dengan penjelasan diatas, Anda bisa mengetahui bahwa AutoCrat ini memang bisa menggunakan HTML untuk mengisi bagian teks email nya.
Namun, meskipun demikian, penggunaan HTML dalam email di AutoCrat tetap memiliki beberapa keterbatasan.
Ketika memilih untuk memasukkan HTML, Anda dapat melakukan lebih banyak penataan pada teks, tetapi ada beberapa fitur yang tidak dapat diterapkan secara langsung. Salah satunya adalah pemformatan huruf seperti huruf tebal, miring, dan lainnya. Meskipun ada perbedaan antara teks biasa dan HTML, aplikasi penggunaan HTML pada AutoCrat masih terbatas. Pada bagian ini, saya akan menjelaskan satu per satu tentang keterbatasan tersebut.
Ukuran Font Ideal di AutoCrat
Secara umum, ukuran font default di AutoCrat (tanpa styling tambahan) adalah 12px. Menurut saya, ukuran 12px terasa kurang proporsional. Lalu, berapa ukuran font yang ideal? Sebelum saya menunjukkan perbedaan antara ukuran font, perlu saya informasikan terlebih dahulu bahwa jika Anda menggunakan merge tags dalam email template di AutoCrat, perubahan ukuran font tidak akan berhasil diterapkan pada bagian tersebut.
Selanjutnya, jika Anda ingin melihat perbedaan tampilan antara ukuran font 12px dan 14px, berikut adalah contoh tampilannya:


Jika dilihat, menurut saya ukuran 14px lebih cepat terbaca dan lebih proporsional, sementara ukuran 12px terlihat terlalu kecil.
Namun, sebelum Anda mengambil kesimpulan, perlu diketahui bahwa untuk mengubah ukuran font menjadi 14px, Anda perlu melakukan perubahan pada kode HTML. Perubahan ini akan mempengaruhi berbagai hal, dan hal ini akan saya jelaskan lebih lanjut nanti.
Hal yang Harus dipahami dan diperhatikan
Anda Tidak Bisa Membuat HTML di Mode Visual untuk Bagian Merge Tags Secara Langsung
Selanjutnya, hal penting yang perlu diperhatikan adalah Anda tidak bisa langsung menggunakan HTML untuk bagian merge tags.
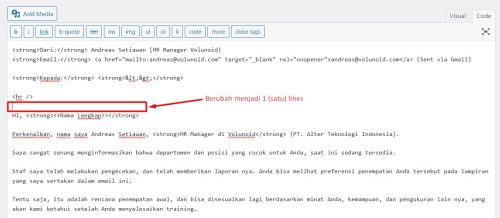
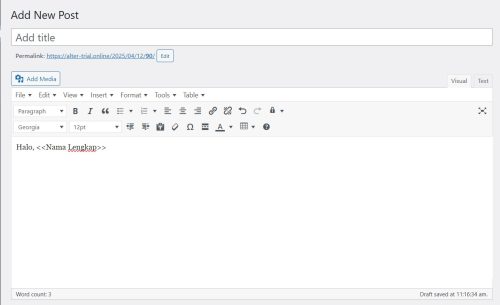
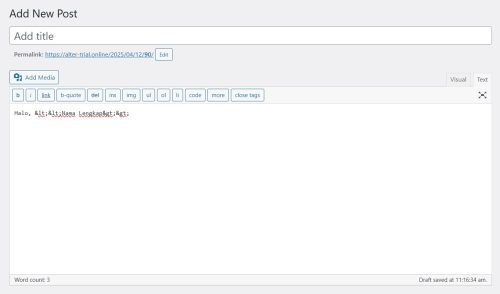
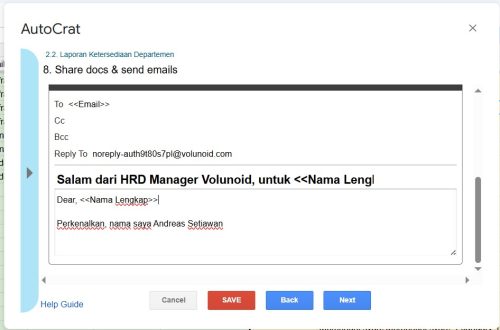
Misalnya, Anda ingin membuat email dengan teks HTML yang mengandung merge tags, seperti <<Nama Lengkap>>. Jika Anda mencoba untuk menulis “Halo, <<Nama Lengkap>>” dalam editor HTML:

Tag merge tersebut akan muncul sebagai Halo, <<Nama Lengkap>>. Lihat hasilnya pada gambar di bawah ini untuk lebih jelasnya:

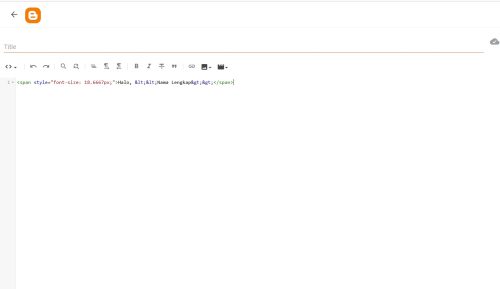
Anda mungkin bertanya, “Bagaimana jika saya membuat HTML-nya di platform lain seperti Blogger? Mungkinkah hasilnya berbeda?” Jawabannya adalah tidak, hasilnya akan tetap sama. Ini adalah contoh kode HTML yang saya buat di Blogger:
<span style="font-size: 18.6667px;">Halo, <<Nama Lengkap>></span>
Kesimpulannya, ketika bekerja dengan merge tags, Anda tidak bisa sekadar menyalin teks HTML nya, kemudian menempelkannya langsung ke kolom email di AutoCrat. Hal ini tidak akan menghasilkan pemrosesan yang diinginkan, dan merge tags tidak akan berfungsi sebagaimana mestinya.
Merge Tag Harus Sesuai, Jika Tidak, Nilai Tidak Akan Muncul
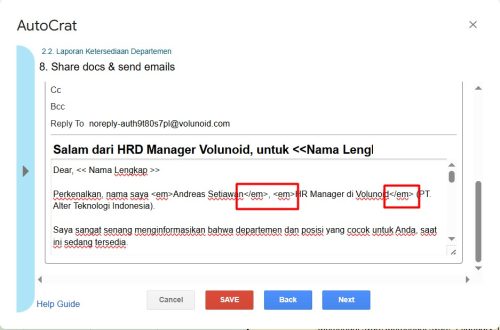
Sebagai contoh, misalkan Anda menggunakan merge tag “Nama Lengkap”. Jika Anda menulisnya dengan spasi setelah tanda << atau sebelum tanda <<, seperti ini: << Nama Lengkap >>, maka nilai (value) dari tag tersebut tidak akan muncul.
Kesalahan ini sering dialami oleh pengguna, karena mereka menganggap bahwa; Asalkan teks merge tags nya berada di dalam tanda ‘<<‘ dan ‘>>’, maka teks merge itu akan berhasil digantikan dengan value yang ada. Tapi itu asumsi yang keliru.


Namun, jika Anda menuliskannya dengan benar tanpa spasi, seperti ini: <<Nama Lengkap>>, maka nilai dari merge tag tersebut akan muncul dengan benar.


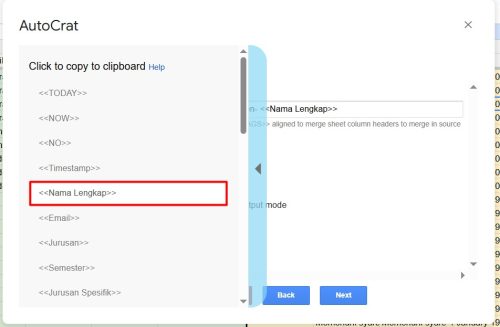
Untuk memastikan apakah Anda menuliskan merge tags dengan benar atau tidak, silahkan buka panel bantuan merge tags yang ada di AutoCrat.

Kustomisasi pada Tag Merge
Sebelumnya, mungkin Anda berpikir bahwa tag merge di AutoCrat tidak bisa dikustomisasi. Namun, anggapan tersebut tidaklah benar. Tag seperti <<Nama Lengkap>> sebenarnya dapat diberikan gaya (styling) dengan beberapa trik.
Membuat Tag Merge menjadi Tebal
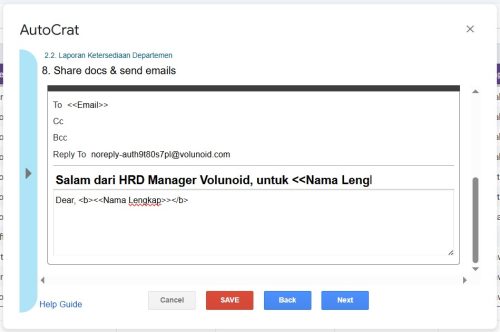
Sebagai contoh, Anda bisa menggunakan tag HTML seperti berikut untuk membuat huruf tebal.
Dear, <b><<Nama Lengkap>></b>
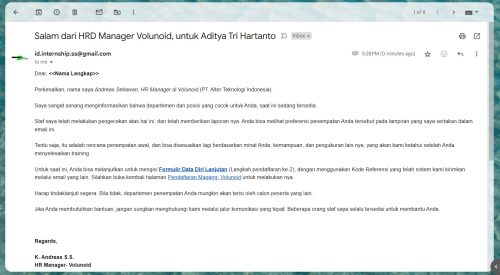
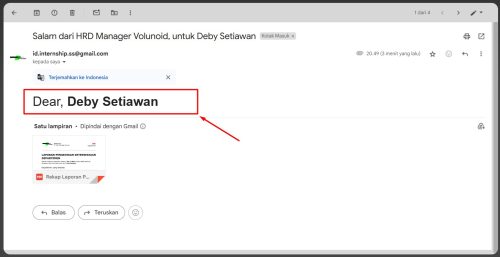
Dengan trik ini, hasil email yang dikirimkan dapat menampilkan teks dengan gaya huruf tebal, seperti yang terlihat pada gambar berikut:

Untuk memudahkan melakukan tindakan ini, ada trik sederhana untuk memudahkan penulisan huruf tebal.
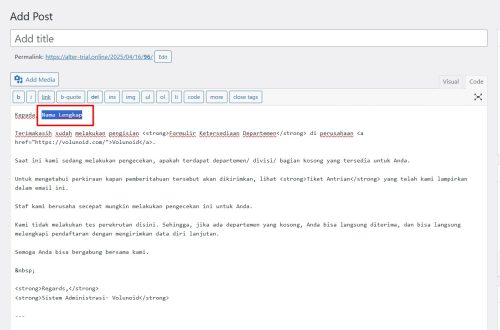
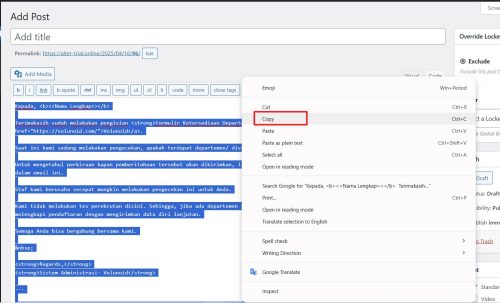
Gunakan Visual Editor di WordPress. Kemudian tuliskan kode merge tags nya, tanpa perlu menambahkan tanda “<<” dan “>>”. Setelah itu, blok teks merge tags tersebut.

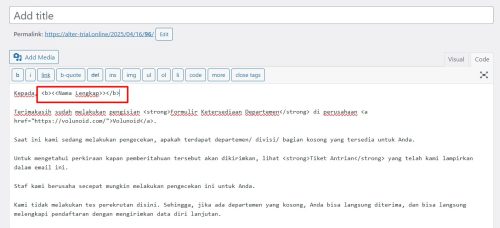
Kemudian ubah ke posisi “Code Editor”. Anda akan dengan mudah menemukan teks tersebut, karena teks tersebut telah Anda blok sebelumnya. Blok nya tidak akan hilang, ketika Anda berpindah ke posisi “Visual Editor”.

Selanjutnya, tambahkan kode ini di bagian depan dan belakang teks: <b><< dan >></b>

Selanjutnya, Anda bisa langsung menyalin semua kode dalam visual editor, tanpa perlu khawatir ada yang terlewat.

Sebagai catatan, jangan mengubah nya ke mode Visual Editor. Biarkan saja tetap berada di mode Code Editor. Karena, jika di ubah, nanti kode nya bisa berubah.
Membuat Tag Merge menjadi Tebal + Besar
Contoh kustomisasi yang lain adalah tidak hanya Anda huruf tag merge saja yang bisa dibuat tebal, namun Anda juga bisa membuat nya menjadi huruf besar juga.
Berikut adalah contoh tampilan tag merge yang diubah ukuran font nya menjadi 24pt, dan juga menggunakan kustomisasi huruf tebal juga.
Kode yang digunakan adalah ini:
<span style="font-size: 24pt;">Dear, <b><<Nama Lengkap>></b></span>
Untuk hasil nya, bisa dilihat dibawah ini:

Kustomisasi Tag Merge dengan Kustomisasi Lain
Jika Anda sebelumnya berpikir bahwa tag Merge tidak bisa dikustomisasi bersamaan dengan kustomisasi pada bagian lain, hal tersebut tidaklah benar.
Anda dapat melakukan kustomisasi khusus pada bagian tag Merge, kemudian melanjutkan dengan kustomisasi lainnya pada baris berikutnya. Hal ini bisa dilakukan dengan mudah. Lihat contoh tampilannya di bawah ini:

Tidak Perlu Menggunakan Blogger Post Editor untuk Membuat Email HTML AutoCrat
Bagi Anda yang menggunakan WordPress dan terbiasa melakukan kustomisasi pada template email di Contact Form 7, mungkin Anda berpikir bahwa hanya jenis HTML plain yang dapat diterima oleh kolom kustomisasi template email di AutoCrat. Namun, anggapan ini keliru, karena Anda sebenarnya dapat menggunakan Rich HTML yang bisa Anda buat dengan menggunakan WordPress.
Menerima Baris Baru sebagai Spasi Enter
Dalam mode HTML, biasanya untuk membuat garis baru atau line break, Anda menggunakan tag seperti <br/> atau . Namun, perlu diketahui bahwa ini tidak perlu dilakukan dalam AutoCrat. Ketika Anda menulis teks dan memisahkannya dengan baris baru tanpa menggunakan kode HTML, hasilnya tetap akan menjadi line break.
Contohnya, Anda tidak perlu menuliskan HTML seperti ini:
Halo, <<Nama Lengkap>>
Saya harap Anda dalam keadaan sehat...
Atau seperti ini:
Halo, <<Nama Lengkap>>
<br/>
Saya harap Anda dalam keadaan sehat…
Anda cukup menulisnya seperti ini:
Halo, <<Nama Lengkap>>
Saya harap Anda dalam keadaan sehat…
Penggunaan Sisipan Gambar
Salah satu cara untuk mempercantik tampilan email yang dikirim melalui AutoCrat adalah dengan menyisipkan gambar. Namun, untuk memastikan gambar tampil dengan rapi dan profesional, ada beberapa hal yang perlu diperhatikan.
1. Menghindari Spasi Tak Perlu Antara Gambar dan Teks
Apabila Anda hendak menyisipkan gambar dalam email AutoCrat, pastikan tidak menambahkan spasi atau baris kosong (breakline) antara gambar dan teks. Penambahan spasi yang tidak perlu dapat menyebabkan gambar tidak tampil sesuai yang diinginkan, sehingga tampak berantakan atau terpisah dari teks yang ada.
Berikut adalah contoh yang kurang tepat dalam penggunaan sisipan gambar di dalam email AutoCrat:
<strong>Salam,</strong>
<strong>K. Andreas Setiawan, S.S, S.Kom</strong>
<img class="alignnone" src="https://ci3.googleusercontent.com/meips/ADKq_NbsAn-mlWMxGGTTsvSGeUoY5amv8kSbq0bUoBv0UzoaFpq8sqvxVc0QJfbDHQNJs6W2sBb4tFabR0-z7prrSLNhnK6KwzDD-JiMVIsaG8MNo5-3hvefxEWsa0s9Elk5Rw=s0-d-e1-ft#https://alterindonesia.co.id/wp-content/uploads/2024/02/Andreas-200px.webp" alt="" width="90" height="90" />
<strong>HR Manager - Volunoid</strong>

Pada contoh di atas, penambahan baris kosong di antara gambar dan teks menyebabkan tampilan yang kurang rapi. Gambar tersebut terpisah dari teks dan membuat layout menjadi berantakan. Contoh tampilan gambar dari kode diatas adalah seperti berikut:

2. Menyusun Gambar dan Teks Secara Rapi
Untuk memastikan gambar dan teks berada pada posisi yang tepat dan terlihat rapi, hindari pemisah baris atau enter setelah gambar. Sebagai contoh, pastikan kode HTML Anda seperti berikut:
<strong>K. Andreas Setiawan, S.S, S.Kom</strong>
<img class="alignnone" src="https://ci3.googleusercontent.com/meips/ADKq_NbsAn-mlWMxGGTTsvSGeUoY5amv8kSbq0bUoBv0UzoaFpq8sqvxVc0QJfbDHQNJs6W2sBb4tFabR0-z7prrSLNhnK6KwzDD-JiMVIsaG8MNo5-3hvefxEWsa0s9Elk5Rw=s0-d-e1-ft#https://alterindonesia.co.id/wp-content/uploads/2024/02/Andreas-200px.webp" alt="" width="90" height="90" />
<strong>HR Manager - Volunoid</strong>

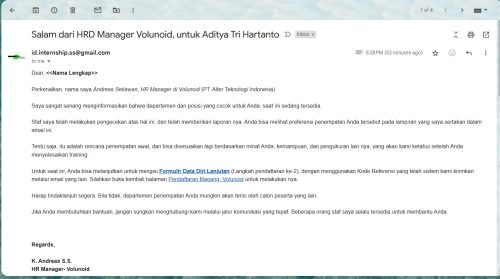
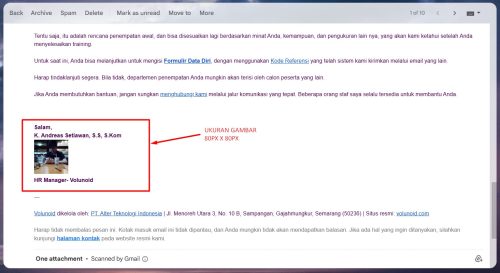
Dengan tidak adanya breakline atau spasi tambahan, gambar akan tampil lebih rapi dan sejajar dengan teks, memberikan kesan yang lebih profesional. Berikut adalah contoh hasil gambar nya:

Penggunaan Ukuran Gambar
Aspek lain yang perlu diperhatikan adalah ukuran gambar yang hendak disisipkan. Jika gambar terlalu besar, tampilan nya menjadi tidak rapi dan proporsional. Dan juga, hal itu juga bisa menyebabkan tampilan email yang lambat terbuka.
Gunakan ukuran gambar yang sesuai, seperti 80px x 80px, agar tidak membebani tampilan email, dan menjadi tampak proporsional. Berikut adalah tampilan hasil nya.
Tampilan email dari ukuran gambar 80px X 80 px, bisa dilihat dibawah ini, untuk memberikan Anda gambaran mengenai ukuran nya jika tertampil di email.

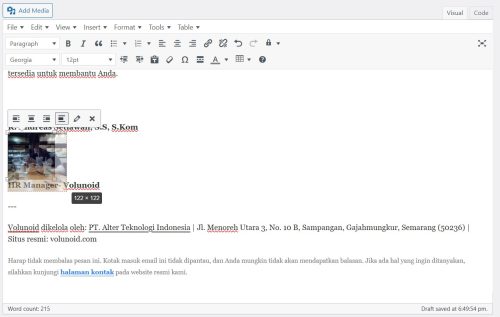
Anda bisa mengubah ukuran gambar dengan cara menarik gambar tersebut dari mode visual editor. Tindakan ini bisa Anda lihat dengan cara dibawah ini:

Namun, meskipun Anda bisa menarik gambar tersebut untuk mengubah ukuran nya, namun tindakan tersebut akan menyulitkan untuk mengubah gambar tersebut menjadi ukuran yang sesuai kebutuhan.
Misalnya, Anda ingin mengubah ukuran gambar nya menjadi proporsional yaitu 80 px, maka cara terbaik adalah mengubah ukuran nya dari kode editor. Bukan dari menarik gambar nya.

Ukuran dari Horizontal Lines
Satu hal lain nya agar membuat email menjadi tampilan yang proporsional, adalah mengenai ukuran breakline dari Horizontal Lines. Berikut adalah beberapa contoh ukuran email dari, dari beragam ukuran yang ditambahkan dari Horizontal Lines.
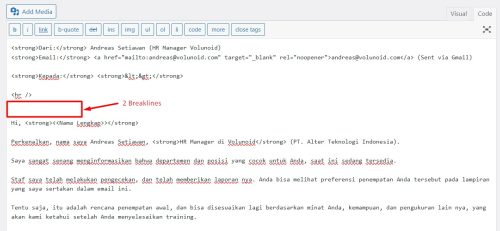
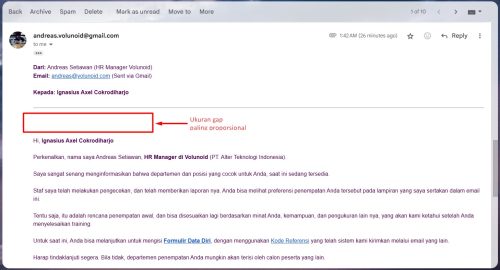
Penambahan 2 Breaklines, tanpa memberikan di dalam nya. Ini adalah ukuran paling proporsional yang paling direkomendasikan.

Hasil dari tampilan kode tersebut dalam email, bisa dilihat dibawah ini:

Namun, harap dipahami untuk tidak mengubah nya ke Visual Editor, kemudian mengembalikan nya ke code editor. Karena 2 breakline yang dibuat sebelumnya, akan berubah menjadi 1 breakline kembali.