Contact Form 7 (CF7) di WordPress adalah salah satu plugin formulir kontak yang paling populer dan sederhana. Meskipun CF7 menawarkan kemudahan dalam penggunaannya, terdapat beberapa keterbatasan dalam hal kustomisasi tampilan. Namun, dengan trik-trik tertentu, Anda dapat mengubah tampilan standar CF7 menjadi lebih menarik, modern, dan profesional.
Artikel ini akan membahas cara melakukan kustomisasi tampilan CF7 untuk meningkatkan estetika dan fungsionalitasnya.
Dekorasi Dasar
Penggunaan <label> dan <p>
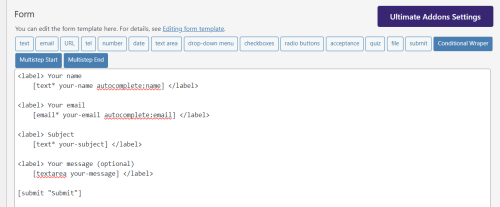
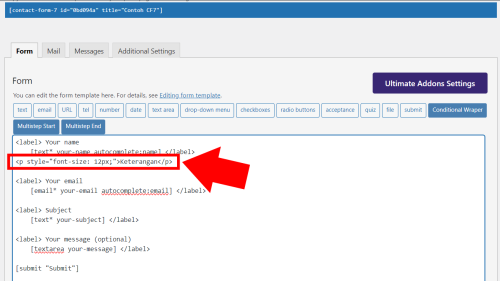
Secara umum, CF7 menggunakan elemen HTML seperti <label> dan <p> untuk membangun formulir. Contoh kode dasar penggunaan <label> adalah sebagai berikut:
<label> Your Name
[text* your-name autocomplete:name] </label>Elemen <label> berfungsi untuk mengikat teks dengan kolom input, sehingga memberikan konteks yang jelas kepada pengguna mengenai kolom yang harus mereka isi.
Namun, dalam beberapa kasus, terutama ketika Anda menggunakan add-on seperti Ultimate Addons for Contact Form 7, penggunaan <label> dapat menyebabkan masalah.
Sebagai alternatif, Anda dapat menggunakan elemen <p> untuk menampilkan teks di atas kolom input, terutama jika Anda menginginkan teks yang lebih besar atau lebih menonjol.

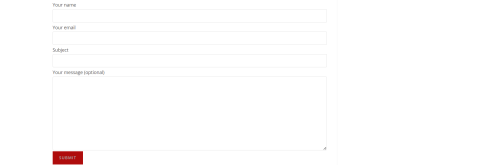
Pada gambar diatas, Anda bisa melihat ukuran label kolom yang berbeda, karena menggunakan elemen <p> dan bukan nya <label> di dalam pembuatan form nya.
Contoh penggunaan <p>:
<p>Your Name:</p>
[text* your-name autocomplete:name]
Penggunaan <p> lebih disarankan jika Anda mengalami masalah dengan tampilan <label> atau jika Anda ingin teks tampil lebih besar.
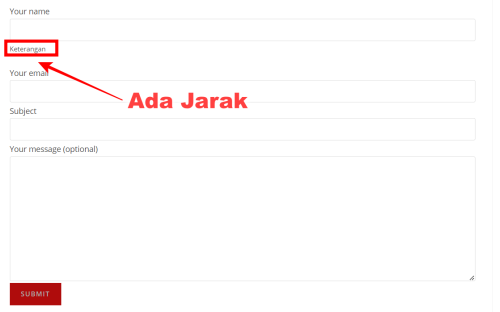
Penggunaan <label> Dapat Membuat Kolom Terlalu Mepet
Salah satu kelemahan penggunaan <label> adalah jarak antar kolom yang dapat menjadi terlalu mepet, terutama pada tema tertentu seperti OceanWP. Hal ini terjadi karena CSS bawaan dari tema yang mungkin tidak mendukung penataan yang baik untuk elemen <label>.
Anda dapat mengatasi masalah ini dengan menambahkan elemen <br> atau dengan menggunakan spasi tambahan yang akan dijelaskan pada bagian berikut.

Penggunaan Spasi Enter
Penggunaan <br> yang Efektif
Untuk menghindari tampilan kolom yang terlalu mepet, Anda dapat menggunakan elemen <br> sebagai pemisah antar kolom. Contoh kode:
<label>Your Name:</label><br>
[text* your-name autocomplete:name]
Tampilan dari bagian front end, bisa dilihat dibawah ini:




Pastikan untuk menggunakan <br> yang tepat, bukan <br/>, karena <br> adalah format yang lebih umum digunakan dalam HTML5.
Alternatif: Penggunaan <p> </p>
Alternatif lain selain menggunakan <br> adalah dengan menambahkan elemen <p> </p>, yang memberikan spasi tambahan antara elemen-elemen formulir. Contoh penggunaannya:
<p> </p>
<label>Your Name:</label>
[text* your-name autocomplete:name]
Penggunaan elemen ini memberikan fleksibilitas tambahan dalam pengaturan jarak antar elemen formulir, sehingga tampilan menjadi lebih rapi.
Penggunaan Teks Tambahan di bawah Kolom
Jika Anda ingin menambahkan keterangan atau informasi tambahan di bawah kolom, Anda dapat menggunakan elemen <p> dengan ukuran font yang lebih kecil. Contoh:
<label>Your Name:</label><br>
[text* your-name autocomplete:name]
<p style="font-size: 12px;">Silakan masukkan nama lengkap Anda.</p>


Ini berguna untuk memberikan instruksi tambahan kepada pengguna tanpa mengganggu tampilan utama formulir.
Penggunaan ‘margin-bottom: 15px’
Untuk memastikan jarak antar elemen formulir cukup, Anda juga bisa mengatur properti CSS margin-bottom. Contoh kode CSS yang dapat digunakan:
<p style="font-size: 16px; font-weight: bold; margin-bottom: 15px;">Judul Permintaan:</p>
[text* judul-permintaan placeholder "Halo"]Kode ini akan memberikan jarak antar kolom sebesar 15px, membuat tampilan lebih lega dan nyaman dipandang.


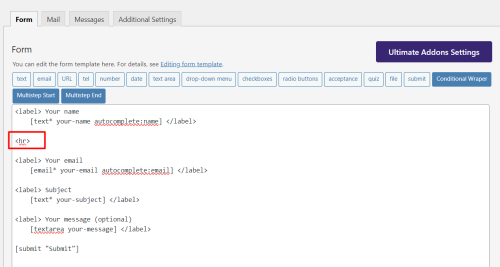
Penggunaan <hr>
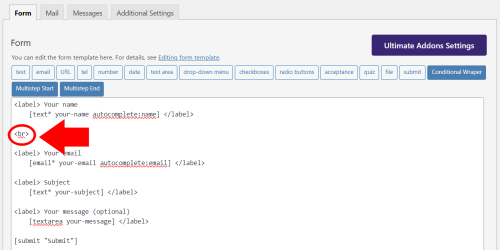
Anda dapat menggunakan elemen <hr> sebagai pembatas visual antar bagian formulir. Elemen ini berguna untuk membagi formulir menjadi beberapa bagian yang lebih terstruktur. Contoh penggunaannya:
<label>Your Name:</label><br>
[text* your-name autocomplete:name]
<hr>
<label>Your Email:</label><br>
[email* your-email autocomplete:email]
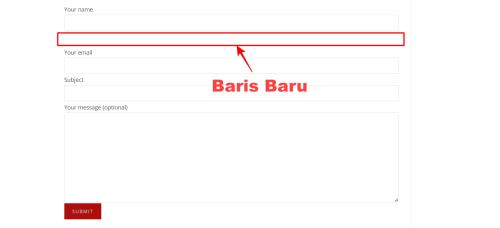
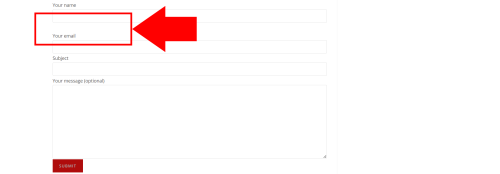
Contoh tampilan nya, bisa Anda lihat dibawah ini:
Penggunaan <hr> memberikan garis pemisah yang jelas, sehingga memudahkan pengguna dalam mengisi formulir dengan lebih tertata.
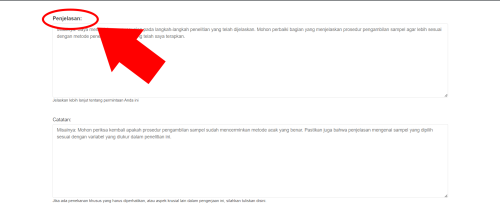
Dekorasi Teks
Dalam bagian selanjutnya ini, kita akan membahas cara mendekorasi teks di dalam Contact Form 7 (CF7) untuk meningkatkan keterbacaan dan estetika formulir Anda. Dekorasi teks ini bisa digunakan di berbagai elemen dalam CF7, seperti label, instruksi, atau bagian lainnya.
Penggunaan Font Size
Mengubah ukuran font dapat membantu menekankan elemen tertentu dalam formulir, seperti judul atau instruksi penting. Anda dapat menggunakan properti CSS font-size untuk mengatur ukuran teks sesuai kebutuhan. Misalnya, jika Anda ingin memperbesar teks pada judul permintaan, Anda bisa menggunakan kode berikut:
<p style="font-size: 16px;">Judul Permintaan:</p>
Dalam contoh di atas, ukuran font diatur menjadi 16px, membuat teks lebih mudah terbaca dan lebih menonjol dibandingkan teks lainnya.
Penggunaan Font Size + Weight
Selain mengatur ukuran font, Anda juga dapat menambah ketebalan teks dengan menggunakan properti CSS font-weight. Kombinasi font-size dan font-weight ini sangat efektif untuk membuat teks penting lebih terlihat dan memberikan kesan profesional. Berikut adalah contoh penggunaannya:
<p style="font-size: 16px; font-weight: bold;">Judul Permintaan:</p>
Kode di atas mengatur teks menjadi berukuran 16px dan tebal (bold), cocok digunakan untuk menandai bagian-bagian penting dalam formulir.
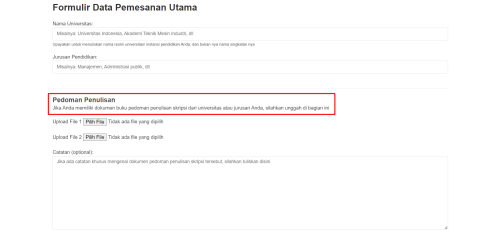
Penggunaan Heading
Untuk membedakan bagian-bagian penting atau membuat struktur formulir lebih jelas, Anda bisa menggunakan elemen heading (<h1>, <h2>, <h3>, dll.). Heading memberikan hierarki visual yang memudahkan pengguna dalam mengisi formulir, terutama jika formulir tersebut panjang atau kompleks. Contoh penggunaan heading adalah sebagai berikut:
<h3>Judul Permintaan:</h3>Elemen <h3> digunakan untuk membuat subjudul dalam formulir. Anda bisa menyesuaikan level heading (<h1> hingga <h6>) sesuai dengan kebutuhan dan hierarki informasi yang ingin disampaikan.
Lain nya
List
Daftar (list) sering digunakan untuk menampilkan beberapa poin atau penjelasan dalam formulir. Dalam CF7, Anda bisa menggunakan elemen <ul> atau <ol> untuk membuat daftar.
Untuk menjaga jarak yang cukup antara setiap poin, terutama pada poin terakhir, Anda bisa menambahkan properti CSS margin-bottom. Berikut contoh penggunaannya:
<ul style="font-size: 12px; margin-bottom: 5px; padding-left: 15px;">
<li>Penjelasan 1</li>
<li>Penjelasan 2</li>
<li>Penjelasan 3</li>
</ul>Menambahkan margin-bottom sebesar 5px di poin terakhir memberikan jarak yang lebih baik antara daftar dan elemen berikutnya dalam formulir. Jika Anda tidak menambahkan margin-bottom, daftar akan terlihat terlalu rapat, yang bisa mengurangi kenyamanan visual dan kesan profesional formulir.
Checkbox
Checkbox adalah elemen penting yang sering digunakan untuk syarat dan ketentuan dalam formulir. Dalam CF7, Anda bisa membuat checkbox wajib diisi atau dicentang sebelum pengguna dapat mengirimkan formulir.
Ini berguna untuk memastikan bahwa pengguna menyetujui syarat tertentu atau telah memahami informasi yang diberikan sebelum melanjutkan. Berikut adalah contoh penggunaannya:
<label>Pernyataan Pengecekan (Wajib):</label>
[checkbox* PernyataanKebenaran use_label_element "Saya menyatakan telah menuliskan informasi permintaan ini dengan seksama dan teliti."]Dengan menambahkan tanda asterisk (*) setelah checkbox, elemen ini menjadi wajib. Pengguna tidak akan bisa mengirimkan formulir sebelum mencentang kotak ini, yang memastikan mereka telah membaca dan memahami pernyataan yang disediakan.
Penutup
Dengan menerapkan trik-trik di atas, Anda dapat meningkatkan tampilan dan fungsionalitas Contact Form 7 di situs WordPress Anda. Selain membuat formulir lebih menarik secara visual, ini juga meningkatkan pengalaman pengguna saat mengisi formulir di situs Anda. Jika Anda tertarik untuk menambahkan fitur tambahan ke formulir, silakan merujuk ke halaman lain yang kami sediakan di [link]. Selamat mencoba!