Membuat Sticky Header, atau membuat elemen apapun (termasuk sticky sidebar) menjadi melayang ketika kursor di scroll kebawah, cukuplah menyusahkan. Terlebih jika Anda kurang mengenal kode atau script HTML.
Jika ada artikel lain yang berjudul “Membuat Floating Header atau Sidebar di WordPress dengan mudah”, kami yakin itu hanya click bait saja.
Tapi, jangan patah semangat dulu. Meskipun tidaklah mudah, Anda pasti bisa melakukan nya. Karena Tim Devanoda disini akan menuliskan tutorial yang lengkap untuk membuat semua elemen menjadi ‘sticky’.
Tampilan
Floating Header atau Sticky Header
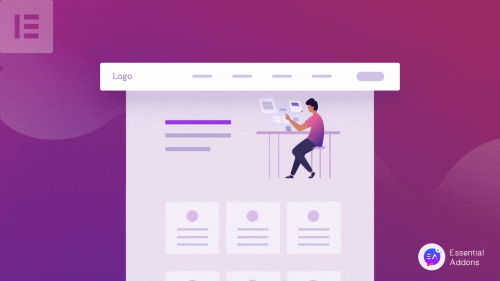
Untuk memastikan bahwa yang Anda butuhkan adalah tutorial membuat floating header atau -nama lain nya- sticky header seperti yang kami maksud, maka kami menaruh gambaran nya dibawah ini.
Floating Sidebar atau Sticky Sidebar
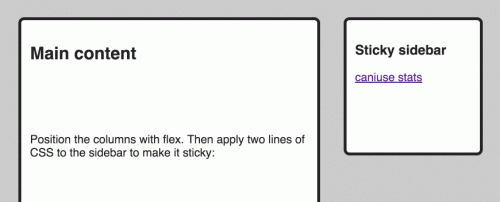
Tidak hanya header saja yang bisa dibuat sticky atau melayang. Tutorial ini juga bisa diterapkan pada sidebar. Ya, membuat sidebar menjadi floating (melayang), bisa memakai tutorial ini juga. Seperti ini gambaran nya.

Hal penting sebelum memulai
Pilihlah Plugin daripada Script
Cara yang paling mudah membuat floating header, adalah dengan menggunakan plugin. Kami menyarankan, untuk tidak memakai script. Karena, akan lebih menyusahkan.
Menggunakan script, hanya akan menjadi lebih rumit, karena tindakan membuat floating elemen ini, sangat terkait erat dengan tema yang Anda pakai.
Secara sederhana nya, script yang Anda temukan di artikel luar sana, 90% tidak akan berfungsi. Karena mungkin di uji coba menggunakan tema yang berbeda dari yang Anda pakai saat ini.
Semua plugin membutuhkan ID Elemen atau CSS Selector
Jangan turun semangat dulu ketika membaca ID Elemen atau CSS selector. Kami nanti akan mengajarkan dengan sangat sederhana, mengenai cara mendapatkan ID atau selector tersebut.
Namun, yang perlu untuk dipahami disini adalah, Anda membutuhkan ID Elemen ataupun CSS selector untuk bisa membuat floating header atau sticky header ini.
Tim DEVanoda sudah mengecek semua plugin sticky header dan floating header di dalam WordPress Plugin Webstore. Dan semua nya mewajibkan untuk memakai ID Elemen atau CSS selector ini.
Jadi, Anda tidak perlu mencari “plugin mana yang tidak membutuhkan ID” untuk bisa membuat sticky header ini. Karena, tidak ada. Kami telah mengecek nya.
Rekomendasi Plugin untuk membuat Floating Header
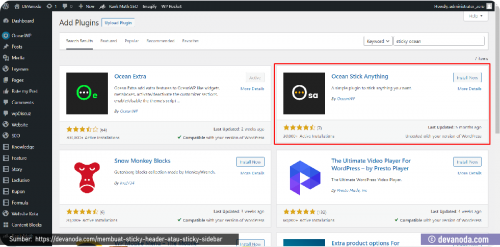
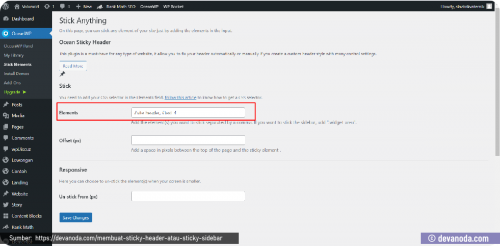
Ocean Stick Anything
Jika Anda memakai tema OceanWP, kami sangat menyarankan untuk memakai plugin Ocean Stick Anything. Kami telah mencoba nya dan berhasil. Dan plugin ini pun sangat ringan.
Plugin lain, mungkin memiliki fitur yang banyak. Tetapi, malah akan membuat loading website menjadi berat.
Tujuan Anda hanya ingin membuat header menjadi melayang, ketika kursor ditarik kebawah, ya kan?. Hanya itu saja, kan?. Sehingga, tidak perlu memilih plugin berat dengan fitur bermacam- macam -tetapi tidak terpakai.
Kelemahan plugin ini adalah, Anda tidak bisa memakai nya jika tidak menggunakan tema OceanWP.
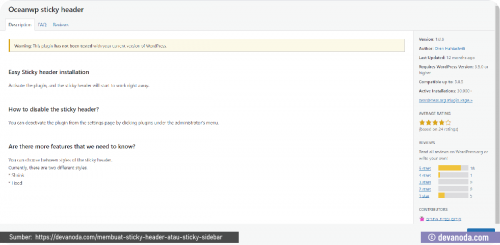
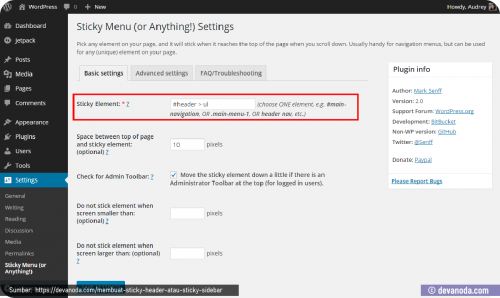
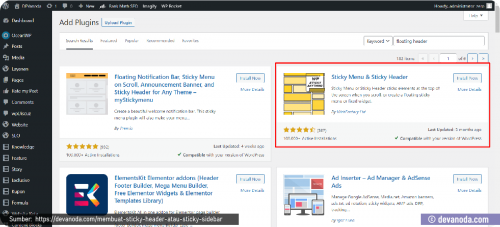
Sticky Menu & Sticky Header
Rekomendasi plugin kedua adalah Sticky Menu & Sticky Header, dari developer WebFactory Ltd. Plugin ini lengkap, tetapi agak berat.
Plugin ini juga sering diperbarui, daripada plugin serupa lain nya. Sehingga, tidak akan ada banyak bugs yang muncul. Oleh karena itu, kami merekomendasikan nya.

Memulai Membuat Sticky Header
Unduh dan Install Plugin
Kami memberikan rekomendasi dua plugin diatas. Silahkan install dari WordPress Plugin Webstore, kemudian aktifkan.
Setelah itu, kita akan mencari ID elemen atau CSS Selector, agar elemen floating ini bisa bekerja.
Lihat kolom ID Elemen dalam plugin
Sebelum mencari ID Elemen, Tim DEVanoda akan menunjukan dahulu, dimana seharusnya Anda perlu memasukan nya nanti.
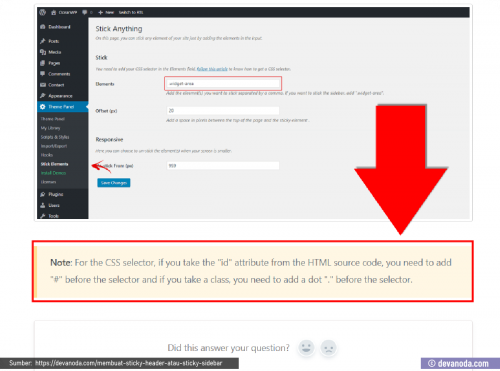
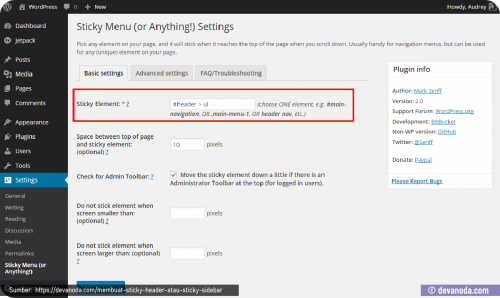
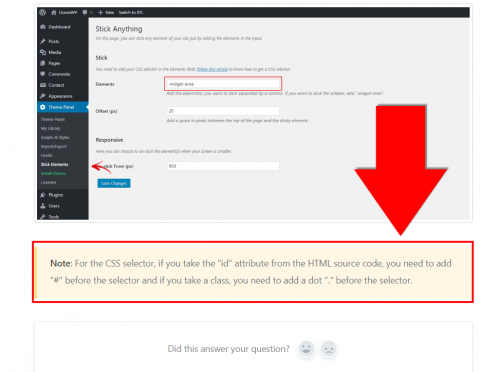
Jika Anda memakai plugin Ocean Stick Anything, silahkan buka menu: OceanWP >> Stick Elemen. Pada kolom yang kami tunjukan dalam gambar ini, nah, disana lah Anda perlu memasukan ID elemen atau CSS selector nya.

Mengetahui ID Elemen
ID Elemen itu berbeda- beda untuk setiap theme yang dipakai. Itu lah yang membuat tindakan ini agak susah dilakukan. Tetapi, Tim DEVanoda akan membuat nya lebih mudah untuk Anda.
Meskipun ID Elemen berbeda- beda untuk setiap tema WordPress yang dipakai, tetapi kebanyakan memiliki kesamaan.
Kami akan menuliskan ID Elemen yang paling sering dipakai kebanyakan tema. Silahkan coba satu persatu. Jika gagal semua, barulah coba mencarinya sendiri dengan memakai ‘inspect element’ -yang akan kami jelaskan nanti.
ID ELEMEN UNTUK HEADER
#site-header#main-header#minimal-header effect-ten clr
ID ELEMEN UNTUK SIDEBAR
#right-sidebar#left-sidebar#sidebar
Masukan satu persatu ID elemen diatas, ke dalam kolom plugin yang Anda pakai. Entah Anda memakai plugin Ocean Stick Anything atau plugin Sticky Menu & Sticky Header, masukan saja pada kolom ID elemen nya disana. Jika satu elemen gagal, coba elemen yang lain.

Mencari ID Elemen langsung
Jika header situs Anda masih tetap tidak bisa melayang atau floating, ketika kursor digulir kebawah, maka ada yang salah dengan ID elemen diatas. Mungkin saja Anda memakai tema yang unik, yang memiliki ID Header khusus.
Jika hal ini terjadi, solusi nya adalah mencari ID elemen langsung dari situs Anda. Ikuti panduan melakukan nya dibawah ini.
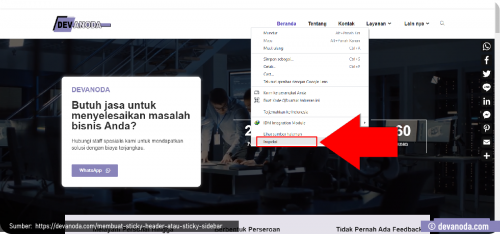
- Buka situs Anda
- Klik kanan
- Pilih “Inspect element” (inspeksi).
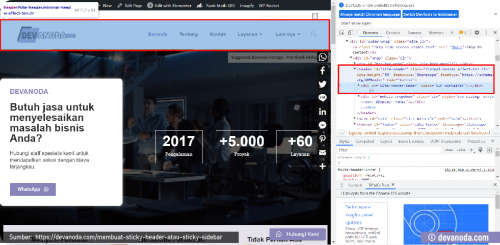
- Arahkan ke beberapa baris elemen, yang mencakup blok atau bagian yang ingin Anda buat melayang tersebut.
- Jika ketika mengarahkan ke baris elemen lain, tertampil blok yang berada di dalam bagian yang ingin dibuat melayang, coba cari baris elemen lain nya.
- Lihat kode atau teks, yang di depan nya ada tulisan ID nya.
- Pilih kode tersebut. Kemudian, masukan ke dalam kolom ID Element yang di dalam plugin yang Anda pakai.
- Lihat gallery berikut ini bila bingung.
Pemecahan Masalah Sticky Header tidak berfungsi
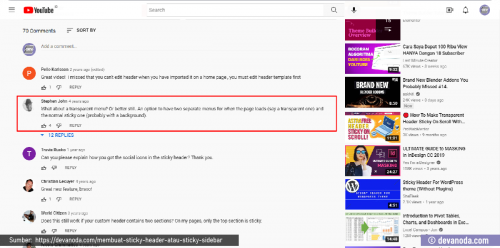
Memakai transparent menu
Jika Anda menggunakan transparent menu, maka Anda tidak bisa membuatnya menjadi sticky elemen. Anda harus mengubah jenis transparent menu tersebut, menjadi jenis menu biasa dahulu.
Masalah transparent menu ini juga pernah dibahas di forum luar. Dan memang, belum ada solusi untuk mengubah transparent menu menjadi sticky atau floating.

Hapus cache situs dahulu
Hal yang sering terlupa oleh kebanyakan orang adalah menghapus cache.
Jadi, kebanyakan orang memasukan ID elemen ke dalam plugin sticky nya, kemudian menyimpan nya, lalu melihat hasil nya. Kemudian, mendapati bahwa header nya masih saja tidak bisa melayang (gagal).
Tindakan memasukan ID elemen ini tidak mengubah banyak script. Sehingga, cache pun masih tetap ada, meski Anda menekan tombol “Save”.
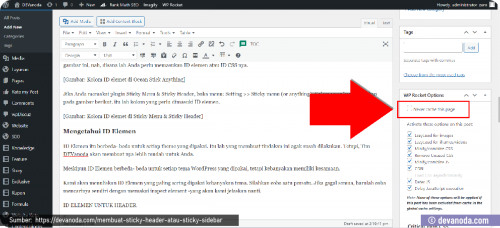
Jika Anda memakai plugin WP Rocket, Anda bisa menseting agar halaman yang sedang Anda gunakan untuk uji coba sticky header ini, tidak perlu dilakukan caching.
Ini bisa dilakukan dengan mencentang “Never cache this page” pada sidebar WP Rocket yang ada di bagian backend tersebut.
Tambahkan # (tagar) di depan ID elemen
Anda perlu menambahkan tanda tagar, di depan ID elemen nya, sebelum memasukan nya ke dalam kolom plugin sticky yang Anda pakai.
Tanpa menambahkan tanda tagar, sticky elemen ini tidak akan bisa berfungsi.

Anda juga bisa makai CSS Selector
Selain ID elemen, Anda juga bisa memasukan CSS selector dalam kolom plugin sticky yang Anda pakai. Jadi, ada dua pilihan. Memasukan ID elemen, atau memasukan CSS selector.
Untuk mendapatkan CSS selector ini, cara nya sama seperti mencari ID elemen. Hanya saja, lokasi CSS Selector ditandai dengan kode ‘Class’ di depan nya, ketika Anda melakukan inspeksi elemen.
Intinya, jika Anda memakai ID elemen, tambahkan tanda tagar di depan nya. Jika Anda memakai CSS selector, tambahkan tanda titik di depan nya.