Dengan tutorial ini, Anda bisa menampilkan kolom komentar dimana saja. Ya, benar sekali. Anda bisa menampilkan komentar di sidebar, front page, header dan bahkan di footer.
Kita akan menggunakan iframe dalam tutorial ini. Kelebihan metode ini adalah, Anda bisa menampilkan satu kolom komentar di banyak tempat.
Sebagai contoh. Anda bisa menampilkan form komentar ini di post ABC, DEF, EFG, HIJ, KLM (5 post). Dimana kolom komentar dari ke-5 post tersebut adalah sama.
Sehingga, ketika ada orang yang menulis komentar di post ABC (post pertama), maka orang lain yang melihat post DEF, EFG, HIJ, KLM (post ke-2 dan ke-5), juga akan melihat komentar yang sama pula.
Cara menampilkan kolom komentar dimana saja
Plugin yang digunakan
Dalam tutorial ini, kita akan menggunakan bantuan 2 plugin. Adapun itu adalah:
Silahkan install dan aktifkan terlebih dahulu kedua plugin tersebut sebelum memulai.
Mengaktifkan Shortcode wpDiscuz
Anda perlu mengkonfigurasikan shortcode wpDiscuz dahulu. Silahkan ikuti panduan nya disini: Cara Menggunakan Shortcode Komentar.
Tutorial tersebut memiliki fungsi untuk mengaktifkan shortcode wpDiscuz, untuk nanti nya kita gunakan sebagai form komentar utama.
Membuat halaman khusus
Halaman ini digunakan untuk menaruh komentar utama. Komentar yang ada di halaman ini lah yang nanti nya akan ditampilkan ke banyak lokasi (sidebar, header, dan lokasi lain yang di inginkan).
- Buat halaman atau post baru (kami sarankan halaman saja, bukan post).
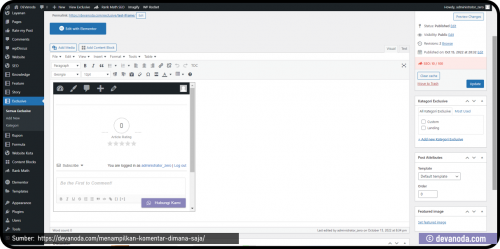
- Ganti post nya dengan format: Elementor Canvas.
- Gulir halaman ke bawah, hingga menemukan “Post Attribute”.
- Pada kolom Template, ubah menjadi “Elementor Canvas”.
- Lakukan pengeditan menggunakan elementor, dengan menekan tombol “Edit with elementor” (di bawah kolom Judul).
- Jika Anda ingin mengetahui, mengapa harus memakai format elementor canvas, silahkan lihat: Pertanyaan sering diajukan >> Mengapa harus memakai Elementor Canvas?
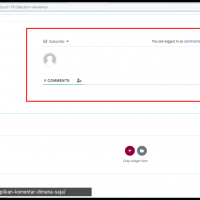
- Pilih elemen ‘Shortcode’, lalu masukan shortcode ini disana:
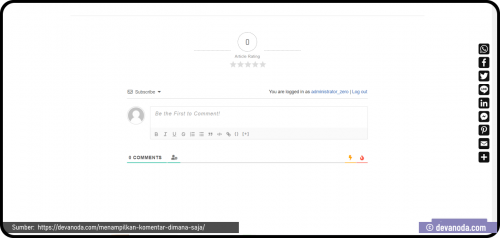
[wpdiscuz_comments*]- Jika Anda sudah membuat kustom form komentar, tampilan form komentar nya akan langsung muncul.
- Jika kustom form komentar ini belum dibuat, maka akan muncul blank (kosong) atau hanya text saja.
- Hapus tanda * sebelum memasukan nya ke dalam post/ halaman.
- Klik tombol Apply, kemudian publish.
- Kembali ke tampilan editor.
- Lalu, centang “Allow comment” di bagian “Discussion”.
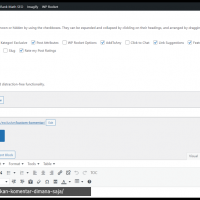
- Scroll halaman kebawah, hingga Anda melihat blok bertuliskan ‘Discussion’.
- Jika tidak ada blok ini, coba cek di Screen Options >> Discussion.
- Jika belum tercentang, maka centang checkbox kecil tersebut. Supaya blok ‘Discussion’ yang ada di bawah text editor bisa muncul.
- Setelah selesai, publikasikan post tersebut.
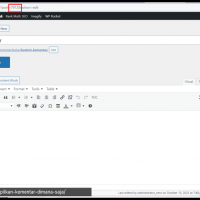
- Setelah itu, masih ada satu langkah kecil penting lain yang perlu dilakukan. Yaitu mengetahui ID post dari halaman atau post yang baru saja dibuat.
- Lihat di bagian Bar atas.
- Lihat nomor setelah tulisan “post=”.
- Catat atau salin nomor post tersebut, untuk nanti nya digunakan.
TIPS: Jika halaman ini tidak ingin di index oleh Google, karena tidak berisi teks atau informasi yang penting, Anda bisa melakukan setup “No Index” pada halaman itu.
Buat form komentar khusus
Selanjutnya adalah membuat form komentar khusus. Jadi, form komentar ini, hanya akan berisikan komentar utama yang akan ditampilkan di tempat yang Anda inginkan.
Maksud nya seperti ini. Anggap saja Anda ingin menampilkan kolom komentar di Sidebar. Kolom komentar Sidebar tersebut, pasti akan tertampil di semua post, ya kan !?.
Meskipun orang memberikan komentar di form sidebar tersebut, orang itu sebenarnya memberikan komentar di satu form komentar utama saja. Dan form komentar utama itu lah yang kita buat dalam pembahasan di bagian ini.
Ikuti langkah membuat form komentar khusus, atau form komentar utama berikut ini.
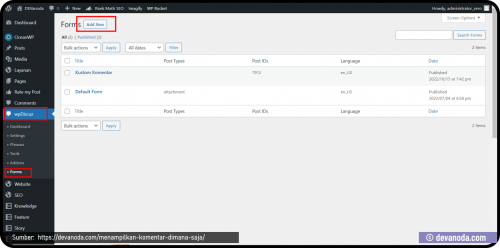
- Masuk ke: Dashboard >> wpDiscuz >> Form >> Add New.
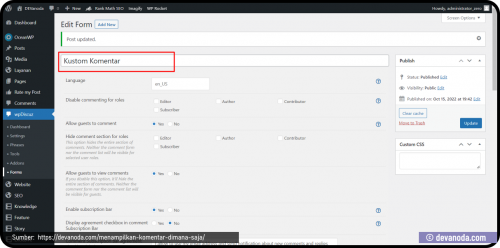
- Beri nama formulir komentar Anda. Misalkan: Kustom Komentar
- Biarkan saja semua konfirgurasi nya seperti itu.
- Atau, jika ingin melakukan kustomisasi, silahkan di ‘otak-atik’ sendiri opsi yang ada disana.
- Masukan ID post yang sebelum nya telah Anda dapatkan, pada kolom “Display comment form for post IDs”.
- Klik tombol “Publish”.
Menampilkan komentar dimana saja dengan iframe
Selanjutnya, tibalah saat nya untuk menampilkan komentar dimana saja terserah Anda (sidebar, header, dan sebagai nya). Untuk menampilkan komentar di lokasi lain, silahkan gunakan kode ini:
<iframe src="https://devanoda.com" scrolling="no" style=" width: 550px; height: 500px; overflow: hidden;" ></iframe>CATATAN:
- Ganti devanoda.com, dengan URL halaman yang Anda buat sebelum nya.
- Anda bisa menyesuaikan lebar dan tinggi iframe, dengan mengubah angka pada “width” dan “height” nya.
- Iframe diatas, sudah tim DEVanoda modifikasi, agar tidak menampilkan scroll bar. Sehingga, tampilan nya lebih rapi.
Jawaban atas pertanyaan sering diajukan
Mengapa harus memakai Elementor Canvas?
Hal ini dikarenakan kita memakai iframe untuk menampilkan kolom komentar nya. Iframe memiliki fungsi seperti jendela. Dia akan menampilkan semua konten di dalam satu halaman.
Bayangkan, bila halaman yang berisikan form komentar tersebut, terdapat header atau sidebar juga. Hal yang akan terjadi adalah, header dan sidebar itu juga akan muncul atau keluar di tampilan iframe nya. Sehingga malah menjadi tidak rapi.