Dalam proses desain dan pengembangan situs WordPress, terkadang ada kebutuhan untuk menyembunyikan elemen-elemen tertentu seperti header, sidebar, atau footer. Alasan bisa bermacam-macam, mulai dari tujuan estetika hingga fokus pada konten utama.
Berikut adalah panduan untuk menyembunyikan elemen-elemen tersebut.
Menyembunyikan Elemen Web dengan CSS
Menyembunyikan Header di WordPress
CSS adalah bahasa pemrograman yang mengontrol tampilan situs Anda. Dengan menambahkan kode CSS berikut ke dalam Customizer WordPress Anda, header akan disembunyikan:
header.page-header {
display: none;
}
Menyembunyikan Breadcrumbs (Jejak Halaman)
Jejak halaman atau breadcrumbs adalah fitur navigasi yang membantu pengguna mengetahui lokasi mereka di situs web. Untuk menyembunyikannya, tambahkan kode CSS berikut:
nav[role="navigation"].site-breadcrumbs {
display: none;
}
Menyembunyikan Sidebar di WordPress
Sidebar biasanya berisi widget dan elemen lain yang relevan dengan konten utama. Namun, jika Anda ingin menyembunyikannya, gunakan kode CSS berikut:
aside#secondary {
display: none;
}
Menyembunyikan Footer di WordPress
Footer seringkali berisi informasi hak cipta, tautan ke halaman lain, atau elemen lain yang relevan. Untuk menyembunyikannya, tambahkan kode CSS ini:
footer#colophon {
display: none;
}
Mengidentifikasi Kelas atau ID Elemen
Sebelum Anda menyembunyikan elemen tertentu di WordPress, penting untuk mengetahui bahwa setiap tema WordPress mungkin memiliki kelas atau ID CSS yang berbeda untuk elemen-elemennya. Untuk mengetahui kelas atau ID spesifik dari elemen yang ingin Anda sembunyikan, Anda perlu memeriksa elemen tersebut.
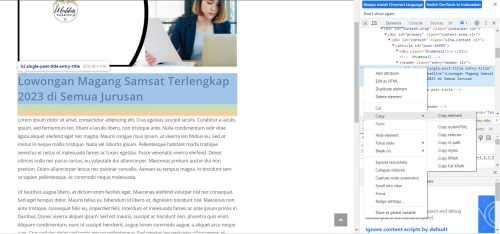
Cara Memeriksa Elemen:
- Buka situs Anda di browser.
- Klik kanan pada elemen yang ingin Anda periksa (misalnya header).
- Pilih “Inspect” atau “Periksa Elemen”.
- Di panel pengembang yang muncul, Anda akan melihat kelas atau ID CSS dari elemen tersebut.

Contoh Penerapan
Tema WordPress memiliki keunikan masing-masing. Sebagai contoh, jika Anda menggunakan tema OceanWP dan ingin menyembunyikan beberapa elemen pada custom post dengan slug “lowongan”, Anda dapat menggunakan CSS berikut:
/* Menyembunyikan Header */
body.post-type-lowongan header.page-header {
display: none;
}
/* Menyembunyikan Sidebar */
body.post-type-lowongan aside#secondary {
display: none;
}
/* Menyembunyikan Top Bar */
body.post-type-lowongan div#top-bar {
display: none;
}
/* Menyembunyikan Footer */
body.post-type-lowongan footer#colophon {
display: none;
}
Perlu ditekankan bahwa CSS di atas khusus untuk custom post dengan slug “lowongan” pada tema OceanWP. Jika Anda menggunakan jenis custom post lain atau tema berbeda, Anda mungkin perlu menyesuaikan kelas atau ID CSS sesuai dengan tema dan jenis post Anda.
Penerapan di Custom Post
Jika Anda memiliki jenis custom post lain dan ingin menerapkan perubahan serupa, Anda hanya perlu mengganti post-type-lowongan dengan slug dari custom post Anda. Misalnya, jika Anda memiliki custom post dengan slug “event”, gantilah dengan post-type-event di kode CSS di atas.
Contoh Kode
Berikut ini adalah contoh kode yang sudah jadi, untuk menyembunyikan bagian atau elemen Top Bar, Header, Sidebar dan Footer, untuk tema OceanWP, yang bisa Anda pakai langsung (jika Anda memakai tema yang sama).
Kode ini khusus hanya berlaku untuk custom post tertentu. Dalam contoh ini, custom post yang saya gunakan bernama: lowongan.
.single-lowongan #site-logo,
.single-lowongan #site-navigation-wrap,
.single-lowongan #right-sidebar,
.single-lowongan #footer-widgets,
.single-lowongan .site-breadcrumbs,
.single-lowongan .page-header,
.single-lowongan #top-bar {
display: none !important;
}
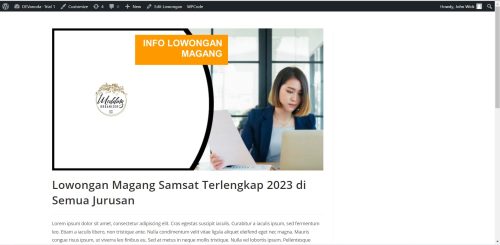
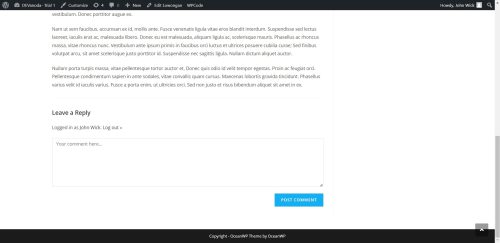
Hasil Penerapan
Berikut ini adalah tampilan hasil penerapan dari berbagai jenis elemen yang telah disembunyikan dengan menggunakan CSS.


Penutup
Menyembunyikan elemen di situs WordPress memerlukan pemahaman dasar tentang kelas dan ID CSS. Dengan memahami cara kerja tema Anda dan dengan bantuan alat inspeksi browser, Anda dapat dengan mudah menyembunyikan atau menyesuaikan tampilan elemen-elemen tertentu di situs Anda.
Selalu pastikan untuk memeriksa tampilan situs Anda setelah melakukan perubahan untuk memastikan semuanya berjalan dengan baik.